
Trong lĩnh vực thiết kế website, đặc biệt với vai trò của UI Designer, hệ thống lưới không chỉ là kỹ năng quan trọng mà còn là yếu tố cần thiết để đạt đến độ chuyên nghiệp. Với Cooltoyou, hệ thống lưới chính là bí quyết giúp các nhà thiết kế dễ dàng tạo ra các trang web không chỉ đẹp mắt mà còn phù hợp với nhu cầu của khách hàng, đồng thời nâng cao trải nghiệm người dùng tối ưu. Với mức giá thiết kế website hợp lý tại Hà Nội, chúng tôi sẽ đưa bạn chi tiết hơn về tầm quan trọng của hệ thống lưới.
Hệ thống lưới
Yếu tố quan trọng trong thiết kế website Hệ thống lưới, được cấu thành từ những dòng kẻ ngang và dọc tinh tế, đóng vai trò như xương sống cho thiết kế website, giúp phân chia không gian một cách logic và cân đối. Nó không chỉ giúp sắp xếp nội dung một cách gọn gàng, mà còn tạo ra sự cân nhắc tỉ mỉ về tỉ lệ giữa các thành phần trên trang. Hệ thống lưới tạo nên sự ngăn nắp, rõ ràng và nhất quán, làm cho website trở nên dễ dàng điều hướng và thân thiện với người dùng.
Lợi ích của việc áp dụng hệ thống lưới trong thiết kế website
Sử dụng hệ thống lưới trong thiết kế website đem lại nhiều ưu điểm:
- Tạo ra sự cân đối, hài hòa trong thiết kế, giúp hình ảnh và nội dung tuân theo một tỷ lệ đúng đắn.
- Đảm bảo sự đồng bộ và nhất quán trong toàn bộ thiết kế website, từ đó nâng cao chất lượng thẩm mỹ và giữ vững sự chuyên nghiệp.
- Linh hoạt thích ứng với nhu cầu thiết kế đa dạng, phù hợp với từng phần của trang web.
- Hỗ trợ việc lập trình và thiết kế CSS, tạo nền tảng vững chắc cho việc phát triển website.
Hạn chế cần lưu ý:
- Đôi khi có thể hạn chế khả năng sáng tạo tự do của nhà thiết kế.
- Ban đầu có thể khó khăn trong việc áp dụng do đòi hỏi sự am hiểu về số học và tỉ lệ.
Hệ thống lưới trong thiết kế website không chỉ là công cụ kỹ thuật mà còn là nghệ thuật, giúp biến hóa mọi ý tưởng thành hiện thực một cách chính xác và hiệu quả. Đó là lý do tại sao Cooltoyou, với kinh nghiệm và chuyên môn trong lĩnh vực thiết kế website tại Hà Nội, luôn chú trọng tối ưu hóa hệ thống lưới trong mọi dự án của mình.

Một số hệ thống lưới trong thiết kế web phổ biến
Dưới đây là các hệ thống lưới trong thiết kế web được nhiều lập trình viên lựa chọn và áp dụng:
– Simple Grid: Là dạng lưới CSS gồm 12 cột, mỗi cột chứa trong các hàng và được chứa trong một vùng chứa, giúp xây dựng các trang web nhanh chóng và phục vụ tốt nhu cầu. Chiều rộng tối đa của vùng chứa là 960px nhưng bạn có thể chỉnh sửa sao cho phù hợp mà không phá vỡ bất kỳ thứ gì.
– Bootstrap: Dựa vào những thành tố cơ bản có sẵn như buttons, tables, grids, navigation, image carousels, typography, forms,… giúp thiết kế website nhanh chóng, đơn giản và dễ dàng. Dựa vào những giao diện có sẵn, người thiết kế có thể sáng tạo ra nhiều sản phẩm đẹp, mới mẻ và tiết kiệm thời gian
– Pure: Chủ yếu dạy dev về CSS, thiết kế và responsive tốt hơn nên được nhiều người thiết kế website sử dụng phổ biến.
– Flexbox Grid: Thích hợp với các website có layout đơn giản, giúp bố trí, phân bổ và sắp xếp không gian giữa các mục trong một thùng chứa dù khi kích thước của chúng không xác định.
Thành phần của hệ thống lưới trong thiết kế website
Hệ thống lưới trong thiết kế website gồm các thành phần cơ bản như sau:
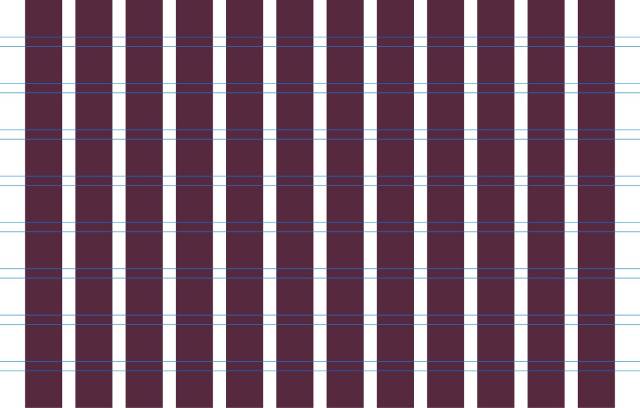
Column là cột với những khoảng không theo chiều dọc được dùng để căn hàng các yếu tố thiết kế. Cột càng có nhiều cột trong lưới, thì lưới sẽ càng linh hoạt. Người thiết kế có thể chọn bố cục 1 cột, 2 cột hay nhiều hơn tùy vào mục đích sử dụng, mức độ phù hợp và phong cách cá nhân.

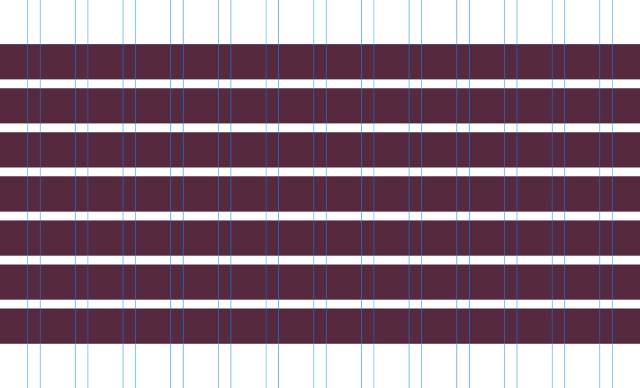
Row là hàng còn gọi là tập hợp các module theo chiều ngang, gồm các yếu tố nằm ngang của lưới. Module

Module là đơn vị không gian được tạo ra từ giao điểm của các cột và hàng. Đây là nơi để chèn những nội dung, hình ảnh và những yếu tố khác trong thiết kế.

Gutter là khoảng trống giữa các cột và hàng, tạo nên “bầu không khí” cho trang web, giúp các yếu tố thiết kế không bị dồn ép, đem lại cảm giác thoáng đãng và dễ chịu cho người xem. Như một bản nhạc với những nốt lặng, Gutter giữ cho từng phần tử không bị chen chúc, tạo ra sự cân bằng và thẩm mỹ.

Margin là khoảng cách giữa viền ngoài và nội dung bên trong, như đường biên định rõ ranh giới của sân chơi. Nó không chỉ giới hạn sự tràn lan của nội dung mà còn góp phần tạo dựng sự chuyên nghiệp và tinh tế cho tổng thể trang web.

Những Lưu Ý Khi Áp Dụng Hệ Thống Lưới Trong Thiết Kế Website
- Sự Đồng Điệu Của Lớp Phủ Lưới: Đôi khi, việc tạo ra một lớp phủ lưới trong thiết kế có thể trở nên cần thiết để đảm bảo tính thống nhất và dễ điều chỉnh. Bạn có thể bật/tắt lớp lưới này để đạt được hiệu quả thiết kế mong muốn.
- Hướng Dẫn Định Hình Quá Trình Thiết Kế: Đặt những hướng dẫn cụ thể cho mỗi cột trong hệ thống lưới giúp người thiết kế dễ dàng điều hướng và quản lý cấu trúc.
- Tập Trung Vào Khoảng Trống: Số lượng cột, chiều rộng của cột, và khoảng trống giữa chúng cần được cân nhắc kỹ lưỡng. Đừng quên tính toán khoảng trống theo chiều dọc để đạt được sự cân đối hoàn hảo.
- Tránh Rập Khuôn Hệ Thống Lưới: Thay vì cố gắng vừa vặn với hệ thống lưới cứng nhắc, hãy tạo ra hệ thống lưới của riêng bạn. Điều này cho phép bạn tập trung vào việc thể hiện các thông tin quan trọng, từ đó mang lại trải nghiệm người dùng tốt nhất.Bạn cần một trang web chuyên nghiệp và hiệu quả? Hãy để dịch vụ thiết kế website của Cooltoyou giúp bạn! Chúng tôi cung cấp giải pháp thiết kế website tối ưu, từ cấu trúc rõ ràng, nội dung cập nhật liên tục, đến giao diện thân thiện và dễ sử dụng. Hãy liên hệ với chúng tôi qua số điện thoại 084 666 9106 để tìm hiểu thêm về dịch vụ thiết kế App và Website chất lượng cao, đáp ứng mọi nhu cầu của bạn.
